
При раскрутке сайта, сделанного c использованием AJAX, возникают проблемы индексации.
Означает ли это, что нужно отказываться от новых технологий? Вовсе нет. Давайте разбираться.
Содержание
Что такое AJAX и зачем его используют?
Как работает «обычный» сайт:
- В браузере появилась страница.
- Пользователь кликает по ссылке.
- Старая страница пропадает. Пользователь видит белый лист.
- Начинает отрисовываться новая страница.
- Переход к п. 1.
Как работает сайт на AJAX:
- В браузере появилась страница.
- Пользователь кликает по ссылке.
- Меняется определенный фрагмент страницы.
На AJAX-странице встроена программа на JavaScript, которая умеет загружать с сервера небольшие порции данных, и показывать их в нужных местах.
Плюсы
- Почти мгновенная загрузка без мелькания «белого» окна.
- Снижается нагрузка на сервер.
- «Бесшовный» пользовательский опыт. Плавный переход от одной странице к другой. Пользователь хочет оставаться на сайте, а не уйти за чаем / в соц. сеть.
Минусы
- Сайт — это не текст, а программа. Поисковые роботы хотят видеть текст.
- При отключенном JavaScript (пусть это редкость), пользователь видит пустую страницу.
- Многократно возрастает сложность проектирования и разработки. Сайт на AJAX стоит дороже.
Пример
Самый впечатляющий пример — это социальная сеть ВКонтакте.

Вы слушаете музыку — и вдруг приходит сообщение. Можно спокойно перейти на другую страницу, а плеер так и будет играть.
Всё потому что никакой перезагрузки не происходит. Специальный JavaScript умеет переформатировать страницу, и возникает ощущение, будто мы куда-то перешли.
Как заставить сайт индексироваться
Раньше поисковики игнорировали сайты на AJAX. Теперь есть несколько способов успешно проиндексироваться и попасть в поисковую выдачу.
1. Способ от Яндекса (и для Яндекса)
С мая 2012 года Яндекс предлагает «фирменный» (то есть работающий только для него) способ индексации AJAX-ресурсов: http://help.yandex.ru/webmaster/robot-workings/ajax-indexing.xml.
Чтобы им воспользоваться, нужно:
- Переписать ссылки в приложении. Если они содержат решетку, нужно добавить после неё восклицательный знак. Например:
http://www.example.com/#blog > http://www.example.com/#!blog
В поисковой выдаче эти сайты выглядят так:

- Отдавать поисковому роботу AJAX-фрагменты по GET-параметру ?_escaped_fragment_.
Например, фрагмент AJAX-страницы с адресом «#!blog», нужно продублировать по адресу /?_escaped_fragment_=blog. - На аякс-страницах прописать мета-тег:
<meta name="fragment" content="!">
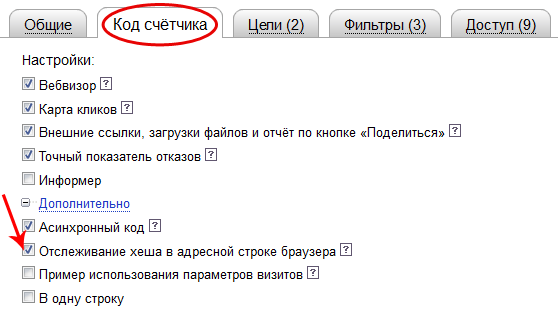
- В Яндекс.Метрике (если вы ей пользуетесь) включить обработку адресов с хэшем (то есть с «решеткой»):

Передайте вашему программисту инструкции:
- по подготовке сайта для индексации: http://help.yandex.ru/webmaster/robot-workings/ajax-indexing.xml,
- по Яндекс.Метрике http://clubs.ya.ru/metrika/replies.xml?item_no=4791.
Плюсы способа
Это официальный способ, который 100% работает с поисковой системой Яндекс.
Минусы
- Требует серьезных вложений в программирование.
- Другие поисковики не научатся понимать ваш сайт.
2. Способ от сторонних сервисов
Так как AJAX шагает по планете, появились сервисы, которые «переведут» ваш сайт. Для поисковых роботов он будет не AJAX-программой, а обычным сайтом с текстовыми страничками.
Вот 3 подобных сервиса:
К сожалению, только сервисы только западные.
Плюсы
- Доступность «из коробки»: ничего не нужно изобретать или программировать. От программиста требуется лишь установка.
- Бесплатность для небольших сайтов.
Минусы
- Платно (в валюте) за большие объемы.
- Черный ящик: как это работает — тайна, покрытая мраком. Есть риск отказа сервиса, с которым нужно мириться.
3. «Серединный путь»
Способ, родившийся задолго до того, как поисковики научились хоть как-то понимать AJAX.
Принцип
Показываем обычный сайт, который затем перехватывает управление.
JavaScript-программа соседствует с «классическим» кодом, который полностью отрисовывает страницу на сервере.
И здесь нам на помощь может прийти тег <noscript> — брат-близнец тега <script>. Он устанавливается специально для поисковых роботов, а также для пользователей пользователям, у которых отключены скрипты.
Если у пользователя (или робота) нет возможности воспроизвести JavaScript-программу, показывается содержимое <noscript>.
Пример
http://html5.gingerhost.com/seattle — сайт сначала обычный текст, а клики по ссылкам обрабатывает JavaScript.
Плюсы
- Универсальность.
- Можно внедрить на существующий сайт (как на классический, так и на AJAX-сайт).
Минусы
- Двойная работа: нужно написать как «классический» сайт, так и JavaScript-обвязку для работы через AJAX. Удорожание разработки сайта.
- Усложнение внутренней логики. Удорожание поддержки.
А как дела в Google?
Google давно работает над тем, чтобы индексировать AJAX-страницы.
В целом поисковый робот пытается имитировать поведение человека: загружает страницы и скрипты, как обычный интернет-браузер.
Именно поэтому лучше позволять поисковым роботам индексировать все ресурсы: не только страницы, но и скрипты.
Кейс: успешная индексация сайта на JavaScript и Flash
В далеком 2006 году «Тойота Екатеринбург Восток» создали изумительный сайт.

Проблема
Продвижение оказалось проблематичным, так как сайт был сделан на полностью «нетекстовых» технологиях: JavaScript и Flash. То есть поисковые роботы видели лишь программный код вместо ожидаемых текстов.
Решение
Был использован способ №3 (двух других пока ещё не было): для каждой страницы изготовили «подложку» внутри <noscript> — и показывали пользователям сайт «во всей красе», а поисковикам — только текстовое содержимое.
Результат: 3-я позиция в Яндексе по запросу «Тойота» по всей России (тогда была ещё общая федеральная выдача без деления на регионы).
Вывод
Описанные методы добиваются одного: чтобы поисковый робот видел обычный текст.
Если ваш AJAX-сайт предоставляет информацию для робота в наиболее понятном для них виде, вы получаете:
- сайт, приятный для пользователя (ведь, вы этого добивались, когда решили использовать AJAX),
- индексацию поисковиками.
Эта статья поможет вам, когда AJAX решит войти в вашу жизнь.
Сохраните её у себя в Facebook, кликом по ссылке«Поделиться» (внизу слева):
