Оптимизация сайта для мобильных устройств положительно влияет на SEO и поднимает сайт в поисковой выдаче, а значит, его посещаемость и количество обращений растет. В статье подробнее объясним, как именно это работает.
Содержание
О важности «мобильного» SEO
Больше половины мирового интернет-трафика приходится на мобильные устройства. Если игнорировать этот момент, сайт будет хуже ранжироваться в поисковиках, что приведет к более низкой посещаемости и потере прибыли.
А даже если пользователь и попадет на сайт, то вряд ли задержится из-за горизонтальной прокрутки и неработающих элементов.
Как влияет адаптивный дизайн сайта на позиции в поисковых системах
Оптимизация сайтов для мобильных устройств стала фактором ранжирования в поисковой выдаче Яндекса в конце ноября 2015 года. С тех пор мобилопригодность веб-страниц учитывает алгоритм Владивосток.
Адаптивность — это способность сайта автоматически подстраиваться под разрешение, размер и ориентацию дисплея любого устройства. Элементы стоят так, как нужно, тексты отображаются корректно, функциональность интерфейса сохранена.
Если страница не адаптирована, она не пропадет из мобильной выдачи, но окажется на более низких позициях, чем могла бы. Удобство работы на смартфоне или планшете — лишь один из многих факторов ранжирования.
И все же принципиально важно, чтобы пользователи видели на первых строках максимально удобные сайты. Поэтому если вбивать одинаковый запрос в поисковик на смартфоне и компьютере, результаты окажутся разными: удобные для мобильных устройств страницы в мобильном же поиске будут выше.
Робот Яндекса проверяет, относятся ли версии к одному сайту, оценивает главную страницу и еще несколько случайно выбранных. После проверки в выдаче оказывается адрес для мобильных устройств.
Пригодными для смартфонов и планшетов считаются страницы, которые:
- Доступны для мобильного индексирующего робота Яндекса, в файле robots.txt разрешено сканирование CSS, JavaScript
- Отправляют серверу ответ с HTTP-кодом 200 OK
- Не поддерживают горизонтальную прокрутку: весь контент помещается на дисплей целиком, чтобы не приходилось двигать страницу вправо-влево и укрупнять шрифт
- Не содержат элементы, которые не поддерживает большая часть браузеров: Silverlight-плагины, flash, Java-апплеты (ролики, которые поддерживают flash, но не html5, полностью исключены из выдачи в разделе Яндекс Видео)
Помимо дизайна и технических моментов важны:
- Скорость загрузки страниц. Чем медленнее грузится контент, тем выше шанс отказа. Загрузку ускоряют с помощью изображений минимального размера, меньшего количества HTTP-запросов и надежного хостинга
- Юзабилити. Подразумевается понятная навигация, меню, кнопки и другие элементы интерфейса удобны для нажатия на сенсорных экранах. Шрифт крупный, иконки и их формы простые
- Контент. Краткий и лаконичный, текст с подзаголовками и разделенный на небольшие абзацы. Изображения и видео должны быть оптимизированы для быстрого просмотра
- Локальное SEO. Пользователи постоянно ищут товары и услуги относительно местоположения. Нужны ключевые слова и фразы с указанием населенного пункта, актуальные контактные данные и время работы
Как проверить свой сайт на адаптивность
Пригодность и конкурентность главной страницы, страницы категории или карточки товара проверяют инструментом «Проверка мобильных страниц» через Яндекс Вебмастер. Проверка занимает считанные минуты. После пользователь получает рекомендации по улучшению.
Для анализа сайта целиком предназначен инструмент «Диагностика сайта». Он особенно полезен тем, кто впервые адаптировал сайт и хочет, чтобы поисковые алгоритмы Яндекса быстрее заметили это. Срок проверки — две недели. По ее итогам также прилагают рекомендации.
О появлении или обновлении адаптивной версии роботу сообщают метатегом <meta name=»viewport» content=»width=device-width, initial-scale=1″>.
Методы оптимизации сайта под мобильные устройства
Адаптивная верстка эволюционировала постепенно. Поэтому существует несколько способов оптимизировать сайт: отдельная мобильная версия, «резиновый» дизайн, адаптивная верстка и мобильное приложение.
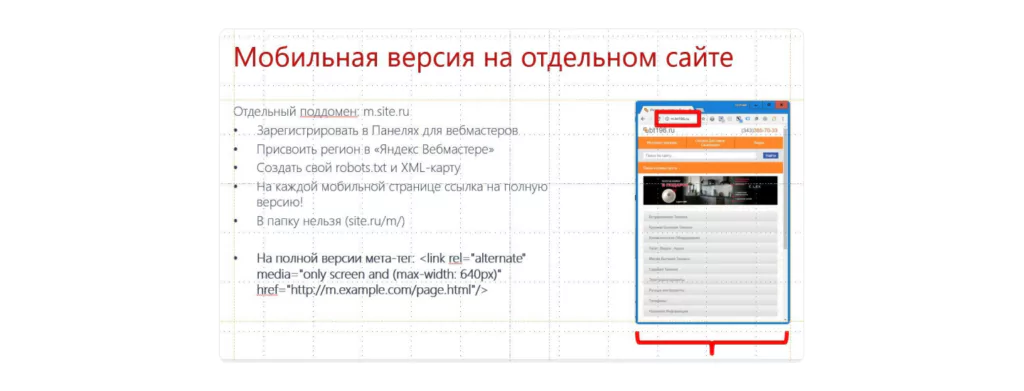
Самостоятельная мобильная версия
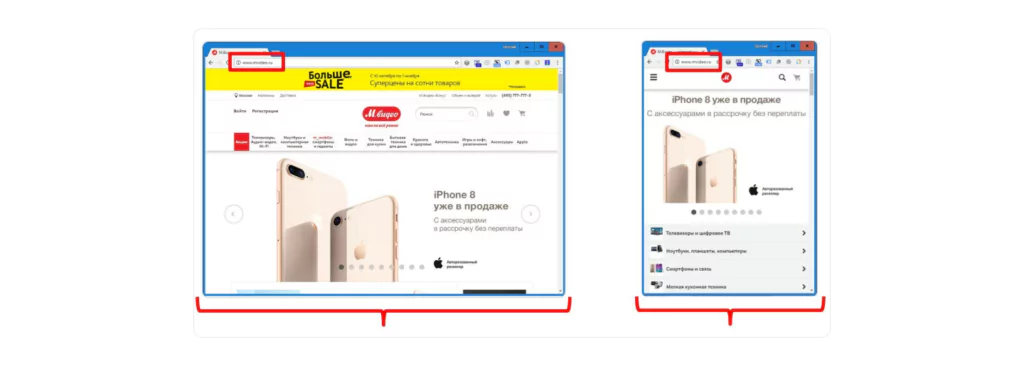
Мобильная и десктопная версия — это два разных сайта с разными URL-адресами, которые индексируются поисковиками независимо друг от друга. Адрес мобильной версии выглядит как m.site.ru. Вариант для мобильных устройств быстрее загружается и содержит меньше элементов, чем ПК-версия.
- Делимся опытом в интернет-рекламе
- Показываем кейсы
- Веселим через мемы
- Публикуем бесплатные инструкции для самостоятельного продвижения
- Сообщаем о вебинарах, семинарах, конференциях

основатель студии «Промо Эксперт»

Способ позволяет добавить мобильной версии функции, которых нет у десктопной. Вариант для мобильных быстрее подгружается, если сайт тяжелый — например, на нем много видеороликов. Если пользователь захочет, он всегда может открыть версию для компьютера.
Но оба сайта оптимизируют и администрирует отдельно, это отнимает время и силы. Разрабатывать мобильную версию дороже, чем сделать адаптив.

Как еще улучшить мобильную версию:
- Сделать бургер-меню, удобный фильтр, компактные поиск и меню каталога
- Увеличить ссылки и кликабельные элементы
- Скрыть часть информации под ссылку «Подробнее» или «Развернуть». Текст при этом тот же, что на десктопе
- Убрать flash-элементы
- Добавить горизонтальную прокрутку таблиц
- Сделать лаконичную шапку
«Резиновая» верстка
Появилась после того, как люди начали повсеместно пользоваться смартфонами. Ширину элементов интерфейса в коде начали указывать в процентах, а не в пикселях. Это сделало макет «резиновым»: ширина блоков меняется в соответствии с шириной видимой области.

Если макет простой, сайт адаптируется успешно. А если интерфейс сложный, например с несколькими колонками, результат будет неудовлетворительный: текст станет мелким и плохо читаемым.
Адаптив
Суть верстки на базе HTML и CSS и следующая: сайт один, но макета у него два — мобильный и десктопный. Отдельные макеты делают не только для смартфонов, но и для планшетов, телевизоров, телефонов с дисплеями нестандартных пропорций. Но адрес сайта в любом случае общий — site.ru. Все версии поисковики индексируют одинаково.
Сайт выглядит корректно на любых устройствах. Достаточно оптимизировать и изменять только вариант для десктопа. Такой вариант проще и бюджетнее, чем делать мобильную версию отдельно. Но это все еще трудоемко и непросто.
Как сделать адаптивную версию:
- Определиться с основной версией и создать макет. Обычно базовая — та, что для компьютера. Но если у конкурентов преобладает мобильная, можно выбрать ее
- Пропорционально уменьшить элементы метатегом Viewport
- Применить CSS-стили с помощью CSS3-медиазапросов
Мобильное приложение
Отдельное мобильное приложение разрабатывают, чтобы внедрить туда дополнительные функции — программы лояльности, рассылку push-уведомлений. Разработка и раскрутка такого приложения — сложная задача, которая не всегда окупается. Далеко не каждый пользователь скачает приложение, многие предпочтут мобильную версию в браузере, которую все равно придется разрабатывать.

Раз в неделю буду отправлять материалы по интернет‑маркетингу: кейсы, экспертные статьи, чек-листы и инструкции, приглашения на вебинары, обзоры пятничного юмора.
Евгений Летов, основатель студии «Промо Эксперт»
Вне зависимости от метода требования к дизайну следующие:
- Гибкость. Шрифты адаптируются под дисплей — увеличиваются или уменьшаются
- Компактность и иерархия. Элементы, которые в десктопной версии расположены по горизонтали, на узких мобильных экранах выстраиваются вертикально и в правильном порядке
- Поточность. Нормально, если блоки смещаются вниз, но они должны быть в области просмотра
- Функциональность. На смартфоне можно выполнить все те же действия, что и на ПК: использовать фильтры и строку поиска, заполнять формы и т. д.
- Единообразие. Шрифты, цветовая гамма, формы — все одинаковое и узнаваемое
- Удобство. Элементы не меньше 44 пикселей, чтобы по ним было удобно нажимать.
- Растровые и векторные изображения. SVG для иконок и декоративных элементов, PNG, JPG, WEBP и прочие для фонов и контентных изображений
- Быстрая загрузка. Не более 3 секунд
- В обеих версиях контент одинаковый, без сокращений и добавлений
Резюме
Адаптивность сайта — это тоже фактор ранжирования. Ресурсы без мобильной версии хуже индексируются и ими сложнее пользоваться, поэтому пользователи реже посещают сайт и делают покупки.
Проверяют адаптивность инструментами Яндекса: весь сайт «Диагностикой сайта», отдельные страницы — «Проверкой мобильных страниц».
Методы оптимизации сайта:
- Отдельная мобильная версия для смартфона
- «Резиновая» верстка
- Адаптивная верстка
- Мобильное приложение
Вне зависимости от метода сайт должен быстро загружаться, быть удобным, корректно отображаться и содержать одну и ту же информацию на разных версиях.
- Проверим сайт на коммерческие факторы
- Сравним коммерческие факторы на вашем сайте с конкурентами
- Покажем, какие инструменты подключить, чтобы получить максимальный результат здесь и сейчас

основатель студии «Промо Эксперт»
